Testing Challenges

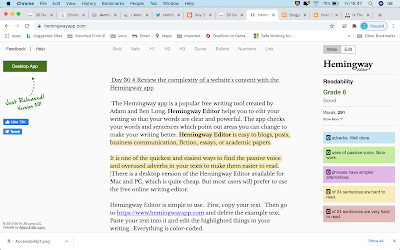
Day 30 # Review the complexity of a website's content with the Hemingway app The Hemingway app is a popular free writing tool created by Adam and Ben Long. Hemingway Editor helps you to edit your writing so that your words are clear and powerful. The app checks your words and sentences which point out areas you can change to make your writing better. Hemingway Editor is easy to blogs, posts, business communication, fiction, essays, or academic papers. It is one of the quickest and easiest ways to find the passive voice and overused adverbs in your texts to make them easier to read. There is a desktop version of the Hemingway Editor available for Mac and PC, which is quite cheap. But most users will prefer to use the free online writing editor. Hemingway Editor is simple to use. First, copy your text. Then go to https://www.hemingwayapp.com and delete the example text. Paste your text into it and edit the highlighted things in your writing. Every...





